
O atributo lang do HTML especifica o idioma do conteúdo textual usado em uma página web. Ele é geralmente usado para sinalizar claramente qual é o idioma da página e evitar qualquer confusão.
Os motores de busca usam o atributo lang para retornar resultados específicos de idioma para o pesquisador, e ele também sinaliza para o motor de pronúncia dos leitores de tela para mudar para outro idioma.
Este artigo ajudará você a entender a tag lang no HTML e sua importância, o que ela faz, como implementá-la em seu site e se ela impacta o SEO?
Pronto? Vamos começar.
O que é o Atributo Lang do HTML?
O atributo lang do HTML é usado para determinar o idioma do texto utilizado em qualquer página da web. O propósito principal deste atributo é sinalizar o idioma do documento principal.
É também utilizado por leitores online que alteram idiomas para exibir a pronúncia e o sotaque corretos do conteúdo da página da web.
A tag de idioma HTML é suportada por navegadores web comumente usados como Chrome, Internet Explorer, Firefox, Safari e Opera.

Aqui está a sintaxe do atributo lang do HTML:
<html lang="código_do_idioma">
Na sintaxe acima, language_code é usado para especificar o código de idioma ISO.
Por exemplo, se o idioma do conteúdo for inglês, então o código do idioma deve ser “en”:
<html lang = "en">
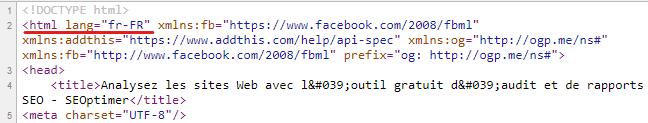
Da mesma forma, se o conteúdo estiver em francês, o código do idioma deve ser:
<html lang = "fr">
No HTML 5, o atributo lang pode ser usado com qualquer elemento HTML como <p> e <h1>.
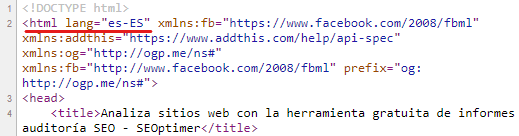
Por exemplo, se você tem uma página da web cujo conteúdo está escrito em 4 idiomas diferentes - Inglês, Francês, Russo e Espanhol, então os códigos de idioma corretos podem ser especificados assim:
<html lang="pt-BR"> ...
<body>
<p>Este parágrafo está em inglês.</p>
<p html lang="fr">este parágrafo está em francês</p>
<p html lang="ru">este parágrafo está em francês</p>
<p html lang="es">este parágrafo está em espanhol</p>
</body> </html>
No código acima, os motores de busca podem claramente entender o idioma de quatro parágrafos diferentes e exibi-los no SERP sempre que apropriado.
Além disso, leitores de tela podem selecionar o idioma correto e a pronúncia para melhor acessibilidade para usuários com deficiência visual.
Por que o Atributo Lang do HTML é Importante e Útil?
O atributo lang HTML é crucial porque ajuda motores de busca como Google, Bing, Yandex e outros a retornar resultados específicos de idioma na SERP.

Fonte da imagem: Reliablesoft
Se você tem várias versões de uma página da web para diferentes regiões ou idiomas, você deve informar aos motores de busca sobre essas versões. Isso ajudará os motores de busca a exibir a melhor versão do seu site com base no idioma ou localização deles.
Aqui estão algumas das principais razões pelas quais a tag lang do HTML é útil:
- Isso ajuda os motores de busca a entenderem o idioma correto da página da web. Isso melhora a qualidade dos resultados de busca porque os motores de busca podem retornar resultados com base nas preferências linguísticas do pesquisador.
- Extensões de navegador e outros softwares, como ferramentas de tradução, podem usar a tag lang para exibir as informações no idioma correto.
- As tags de idioma também permitem variar a estilização do conteúdo por idioma. Por exemplo, você pode definir uma fonte específica para um determinado idioma. Além disso, os agentes de usuário podem fazer seleções automáticas de fonte com base no idioma do documento.
- Leitores de tela, sintetizadores de voz e tradutores de Braille usam o atributo lang para produzir saída a partir do texto. Em países como o Reino Unido, o governo impõe o uso de tags lang corretas de acordo com as Diretrizes de Acessibilidade para a Web do W3C.
O Atributo Lang do HTML Afeta o Seu SEO?
Este atributo de idioma HTML não impacta o SEO porque os principais motores de busca, como o Google e o Bing, não usam essa tag para filtrar resultados de pesquisa com base em idioma ou localização.
O Google utiliza a hreflang tag para determinar a localização e o idioma do seu conteúdo.
Aqui está a sintaxe da tag hreflang:
<link rel="alternate" hreflang="código_do_idioma" href="url_da_página"/>
Ou
<link rel="alternate" hreflang="en-gb">
Onde en se refere ao inglês e gb se refere ao Reino Unido. Isso significa que a página é para usuários de língua inglesa no Reino Unido.
Da mesma forma, o Bing usa a meta tag “content-language” para entender o idioma do documento.
Aqui está a sintaxe da meta tag “content-language”:
<meta http-equiv="content-language" content="">
Ou
<meta http-equiv="content-language” content=”en-us”>
Onde en refere-se a inglês e us refere-se aos Estados Unidos. Isso significa que a página é para usuários que falam inglês nos Estados Unidos.
Portanto, o atributo lang do HTML não impacta o SEO. No entanto, você sempre deve usar a tag lang porque ela afeta a experiência do usuário e ajuda a tornar o seu site amigável ao W3C.
Ao lidar com sites multilíngues, você deve usar as tags hreflang e content-language para o Google e Bing, respectivamente, dependendo das suas localizações-alvo e motores de busca.
Como Implementar o Atributo Lang no Seu Site
Você pode adicionar a tag lang em uma página da web editando o código-fonte.
Você deve sempre usar o elemento HTML como uma declaração para definir o idioma porque o HTML herda todos os outros elementos em uma página.

Por exemplo, se você deseja definir o francês como o idioma de toda a página da web, então use esta tag:
<html lang="fr">
<body>
<p>Esta é uma página da web escrita em inglês.</p>
<h1>A tag de título h1</h1>
<image src=””>
</body>
</html>

Você também pode especificar o idioma de diferentes parágrafos dentro de um documento. Neste caso, você precisa usar várias tags HTML lang juntas.
Aqui está um exemplo de uma página tendo dois idiomas diferentes:
<html lang="pt-BR">
<body>
<p>Este é um parágrafo escrito em inglês.</p>
<h1>...</h1>
<image src=””>
<p html lang="fr">este parágrafo está em francês</p>
<h1>...</h1>
<image src=””>
</body>
</html>
Além disso, se você quiser especificar o idioma de algum conteúdo quando não houver marcação, use span, bdi ou div.
Aqui está um exemplo:
<p>Diga olá em coreano como <span lang="ko">안녕하세요</span>.</p>
Como Escolher Códigos de Idioma
Você deve sempre adicionar o atributo lang do HTML para definir o idioma padrão de uma página da web.
Navegadores, motores de busca e outros aplicativos podem usar essas informações para exibir informações aos usuários da maneira mais apropriada.
Ao lidar com vários idiomas, você precisa de ajuda para escolher os códigos corretos para cada localização.
Aqui está a lista completa dos códigos de idioma ISO para cada localização:
| Idioma | Código ISO |
|---|---|
| Abkhaziano | ab |
| Afar | aa |
| Africâner | af |
| Akan | ak |
| Albanês | sq |
| Amárico | am |
| Árabe | ar |
| Aragonês | an |
| Armênio | hy |
| Assamês | as |
| Avaric | av |
| Avestan | ae |
| Aymara | ay |
| Azerbaijano | az |
| Bambara | bm |
| Bashkir | ba |
| Basco | eu |
| Bielorrusso | be |
| Bengali (Bangla) | bn |
| Bihari | bh |
| Bislama | bi |
| Bósnio | bs |
| Breton | br |
| Búlgaro | bg |
| Birmanês | my |
| Catalão | ca |
| Chamorro | ch |
| Checheno | ce |
| Chichewa, Chewa, Nyanja | ny |
| Chinês | zh |
| Chinês (Simplificado) | zh-Hans |
| Chinês (Tradicional) | zh-Hant |
| Chuvash | cv |
| Cornish | kw |
| Córsego | co |
| Cree | cr |
| Croata | hr |
| Tcheco | cs |
| Dinamarquês | da |
| Divehi, Dhivehi, Maldiviano | dv |
| Holandês | nl |
| Dzongkha | dz |
| Inglês | en |
| Esperanto | eo |
| Estoniano | et |
| Ewe | ee |
| Feroês | fo |
| Fijiano | fj |
| Finlandês | fi |
| Francês | fr |
| Fula, Fulah, Pulaar, Pular | ff |
| Galician | gl |
| Gaélico (Escocês) | gd |
| Gaélico (Manx) | gv |
| Georgiano | ka |
| Alemão | de |
| Grego | el |
| Greenlandic | kl |
| Guarani | gn |
| Gujarati | gu |
| Crioulo Haitiano | ht |
| Hausa | ha |
| Hebraico | he |
| Herero | hz |
| Hindi | hi |
| Hiri Motu | ho |
| Húngaro | hu |
| Islandês | is |
| Ido | io |
| Igbo | ig |
| Indonésio | id, in |
| Interlingua | ia |
| Interlingue | ie |
| Inuktitut | iu |
| Inupiak | ik |
| Irlandês | ga |
| Italiano | it |
| Japonês | ja |
| Javanês | jv |
| Kalaallisut, Groenlandês | kl |
| Kannada | kn |
| Kanuri | kr |
| Caxemira | ks |
| Cazaque | kk |
| Khmer | km |
| Kikuyu | ki |
| Kinyarwanda (Ruanda) | rw |
| Kirundi | rn |
| Quirguiz | ky |
| Komi | kv |
| Kongo | kg |
| Coreano | ko |
| Curdo | ku |
| Kwanyama | kj |
| Lao | lo |
| Latim | la |
| Letão (Letão) | lv |
| Limburguês (Limburger) | li |
| Lingala | ln |
| Lituano | lt |
| Luga-Katanga | lu |
| Luganda, Ganda | lg |
| Luxemburguês | lb |
| Manx | gv |
| Macedônio | mk |
| Malagasy | mg |
| Malaio | ms |
| Malaiala | ml |
| Maltês | mt |
| Maori | mi |
| Marathi | mr |
| Marshalês | mh |
| Moldavo | mo |
| Mongol | mn |
| Nauru | na |
| Navajo | nv |
| Ndonga | ng |
| Northern Ndebele | nd |
| Nepalês | ne |
| Norueguês | no |
| Norueguês bokmål | nb |
| Norueguês nynorsk | nn |
| Nuosu | ii |
| Ocitano | oc |
| Ojibwe | oj |
| Antigo Eslavo Eclesiástico, Antigo Búlgaro | cu |
| Oriya | or |
| Oromo (Afaan Oromo) | om |
| Ossétio | os |
| Pāli | pi |
| Pashto, Pushto | ps |
| Persa (Farsi) | fa |
| Polonês | pl |
| Português | pt |
| Punjabi (Oriental) | pa |
| Quechua | qu |
| Romanche | rm |
| Romeno | ro |
| Russo | ru |
| Sami | se |
| Samoano | sm |
| Sango | sg |
| Sânscrito | sa |
| Sérvio | sr |
| Sérvio-Croata | sh |
| Sesotho | st |
| Setswana | tn |
| Shona | sn |
| Sichuan Yi | ii |
| Sindhi | sd |
| Cingalês | si |
| Siswati | ss |
| Eslovaco | sk |
| Esloveno | sl |
| Somali | so |
| Ndebele do Sul | nr |
| Espanhol | es |
| Sundanês | su |
| Swahili (Kiswahili) | sw |
| Swati | ss |
| Sueco | sv |
| Tagalog | tl |
| Taitiano | ty |
| Tajik | tg |
| Tâmil | ta |
| Tártaro | tt |
| Telugu | te |
| Tailandês | th |
| Tibetano | bo |
| Tigrinya | ti |
| Tonga | para |
| Tsonga | ts |
| Turco | tr |
| Turcomeno | tk |
| Twi | tw |
| Uigur | ug |
| Ucraniano | uk |
| Urdu | ur |
| Usbeque | uz |
| Venda | ve |
| Vietnamita | vi |
| Volapük | vo |
| Wallon | wa |
| Galês | cy |
| Wolof | wo |
| Frisão Ocidental | fy |
| Xhosa | xh |
| Iídiche | yi, ji |
| Iorubá | yo |
| Zhuang, Chuang | za |
| Zulu | zu |
Você pode selecionar um código de idioma com base na sua localização alvo e adicioná-lo à página da web.
Se você deseja encontrar subtags para idiomas regionais, você pode usar uma ferramenta de Busca de Subtags de Idioma.
Digite o código de localização primário do seu local alvo, e a ferramenta buscará automaticamente todas as subtags relacionadas a essa localização.
Aqui está um exemplo:

Erros Comuns ao Implementar Tags de Idioma HTML
Aqui estão alguns dos erros mais comuns cometidos ao usar o atributo lang do HTML:
- Usar um código de idioma incorreto. Por exemplo, usar ch para China, em vez de zh.
- Erros comuns ao escrever a sintaxe da tag lang. Por exemplo, escrever <html lan="en"> em vez de <html lang="en"> para inglês e ou <html lang="tu"> em vez de <html lang="tr"> para turco.
- Adicionar códigos de país incorretos, como usar o código do país antes do idioma. Por exemplo, <html lang="bn-in”> está correto, enquanto <html lang="in-bn”> está incorreto. O idioma deve sempre preceder o código do país. Para ver a lista completa de códigos de país, você pode visitar este recurso.
Conclusão
O atributo lang do HTML é um elemento vital do seu site. Não importa se você atende usuários de diferentes localizações ou não; usar atributos lang do HTML válidos é crucial para melhorar a acessibilidade e a experiência do usuário do seu site.
Se você está procurando melhorar o SEO do seu site, então certifique-se de usar as tags hreflang e content-language, respectivamente.
Espero que este guia de idioma HTML tenha ajudado a responder às perguntas frequentes relacionadas à tag de idioma HTML.
Feliz marcação!