Você já usou uma ferramenta como PageSpeed Insights ou GTMetrix para verificar o desempenho do seu site? Quando a análise é concluída, você pode ter visto um aviso mencionado como ‘evite redirecionamentos da página de destino’ ou ‘evite múltiplos redirecionamentos de página’”.

O que é um redirecionamento de página de destino?
Um redirecionamento de página de destino pode ser definido como tendo mais de um redirecionamento de uma URL para uma página de destino final. Um exemplo seria um redirecionamento de abc.com >> https://abc.com >> https://www.abc.com.
Quando há redirecionamentos da sua página inicial ou de destino, isso aumenta o tempo necessário para carregar uma página. Durante o tempo de carregamento, não há nada que seja mostrado ao usuário.
Uma velocidade de site mais lenta resultará em altas taxas de rejeição e, consequentemente, menos tráfego para o seu site, menos conversões e até vendas se você for um negócio. Isso também cria experiências ruins para o usuário e torna mais difícil para os robôs de motores de busca rastrearem seu site.
Redirecionamentos de página de destino são definitivamente um problema de SEO que não pode ser ignorado.
Como funcionam os redirecionamentos?
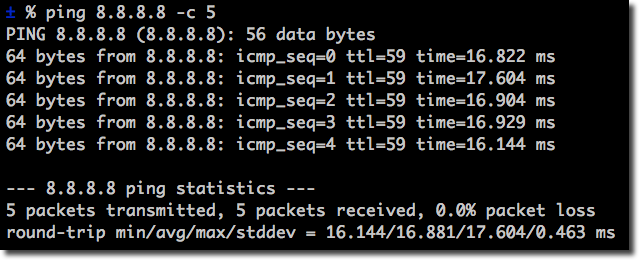
Toda vez que há um redirecionamento, ele é interpretado como um usuário enviando uma solicitação HTTP para o servidor. O servidor então envia uma resposta para a solicitação do usuário. O tempo total gasto nesse ciclo é referido como tempo de ida e volta (RTT).
Quanto mais ciclos de RTT existirem, mais tempo leva para um site carregar.
Como os redirecionamentos da página de destino impactam o SEO?
Como mencionado, redirecionamentos podem resultar em uma velocidade de carregamento do site mais lenta. A velocidade do site é um fator importante em SEO. Ela tem sido usada como um fator de classificação para sites em desktop e agora está sendo usada para sites móveis após a atualização da Velocidade da Página em 2018.
Vamos explorar mais a fundo como os redirecionamentos de página de destino impactam o SEO:
Eles resultam em páginas de destino não rastreáveis
De acordo com o Google, uma página de destino deve ter menos de 10 redirecionamentos. Se houver mais de 10, então o Google considera sua página de destino como não rastreável. Isso significa que seu site pode nunca aparecer nos resultados de pesquisa, mesmo que exista no índice do Google. Se aparecer, pode não mostrar seu conteúdo mais recente.
Eles resultam em experiências ruins para o usuário
Quando você tem redirecionamentos na sua página de destino, nada é mostrado ao usuário quando a página de destino está sendo redirecionada para a URL final. Ainda pior, o usuário tem que esperar a URL final carregar também.
De acordo com o Google, cerca de 53% das visitas à web são abandonadas se um site móvel demorar mais de 3 segundos para carregar. O tempo de ida e volta (RTT) aumenta com redirecionamentos, variando de menos de um milissegundo a mais de um segundo.

Imagem por Cloudflare
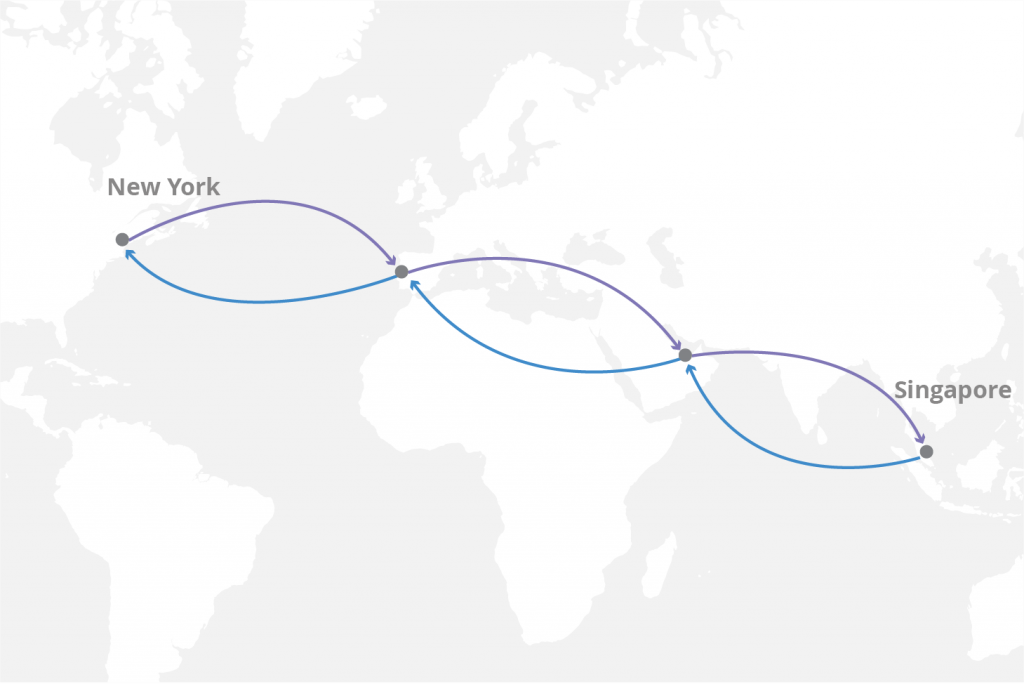
Se o RTT é de um segundo e há 3 links para os quais a página inicial redireciona, então os três segundos terão passado mesmo antes de o site final ter carregado.

Imagem por Cloudflare
Neste momento, o usuário já estará frustrado e é muito provável que abandone o site.
Como corrigir redirecionamentos da página de destino
Use design responsivo
É uma prática comum redirecionar usuários da versão desktop de um site para a versão móvel. Este é um dos principais motivos pelos quais os sites móveis tendem a ser mais lentos, além do fato de que dispositivos móveis podem usar conexões de internet mais lentas. Como você pode ver, redirecionamentos apenas agravam o problema, resultando em experiências ruins para o usuário.
Usar um layout responsivo eliminará a necessidade de redirecionar usuários da web para a versão móvel do seu site. Isso também garantirá que os usuários vejam conteúdo exatamente igual em diferentes dispositivos. Pode haver estilos diferentes, no entanto, mas a mensagem principal não deve diferir.
Configure o acesso direto a recursos não HTML
Seus recursos não-HTML - imagens, vídeos incorporados e CSS devem ser acessados diretamente (não é necessário redirecionar para baixá-los primeiro) antes de serem exibidos ao usuário. Pode ser útil ter as imagens da sua página de destino armazenadas no seu banco de dados, por exemplo, em vez de usar links para imagens de estoque publicadas.
Quando seus recursos estão armazenados em outro lugar, seu site precisa redirecionar para outro site a fim de acessá-los. Não é preciso dizer que isso aumentará os ciclos de RTT. Os recursos também podem ser afetados se o site em que estão armazenados tiver algum problema, ou se for excluído. Isso pioraria a situação, pois o usuário receberia um 404.
Implemente corretamente a barra final
O conteúdo duplicado é, sem dúvida, um problema que você quer evitar como um webmaster. Se você não tem regras de reescrita, você pode ter a URL da sua página de destino com 8 versões diferentes, especialmente se você estiver usando um CMS como o WordPress. Aqui está um exemplo das versões que você provavelmente terá:
http://www.abc.com/blog
http://www.abc.com/blog/
https://www.abc.com/blog
https://www.abc.com/blog/
http://abc.com/blog
http://abc.com/blog/
https://abc.com/blog
https://abc.com/blog/
Na tentativa de resolver esse problema, regras de reescrita são adicionadas ao arquivo .htaccess. Os webmasters nem sempre escrevem as regras corretamente, o que pode resultar em mais problemas, especialmente com a barra final.
Há muitas discussões sobre quando usar a barra final e quando não usá-la. No entanto, é claro que o Google interpretará uma página que possui duas URLs - uma com uma vírgula final e outra sem - como duas páginas diferentes, mesmo que a URL abra a mesma página, como no exemplo acima.
Também é claro que a barra final tem sido usada convencionalmente para diferenciar entre arquivos e diretórios. Quando uma barra final está presente, essa URL aponta para um diretório. O oposto é verdadeiro.
Se você entrar em http://abc.com/ por exemplo e for redirecionado para https://www.abc.com,
existem dois redirecionamentos
http://abc.com/ >> (http://www.abc.com/ >> https://www.abc.com).
Mesmo que o usuário quisesse forçar a barra final ao digitá-la no navegador, ele ainda seria redirecionado para uma URL sem a barra. Existe a possibilidade de que o conteúdo nessas duas páginas não seja exatamente o mesmo. Isso representa um problema para um usuário atento. Eles podem pensar que a página que estavam procurando foi movida ou editada e fechar o site.
Note que diretórios raiz usam barras finais e não serão redirecionados.
Como você implementa corretamente a barra final?
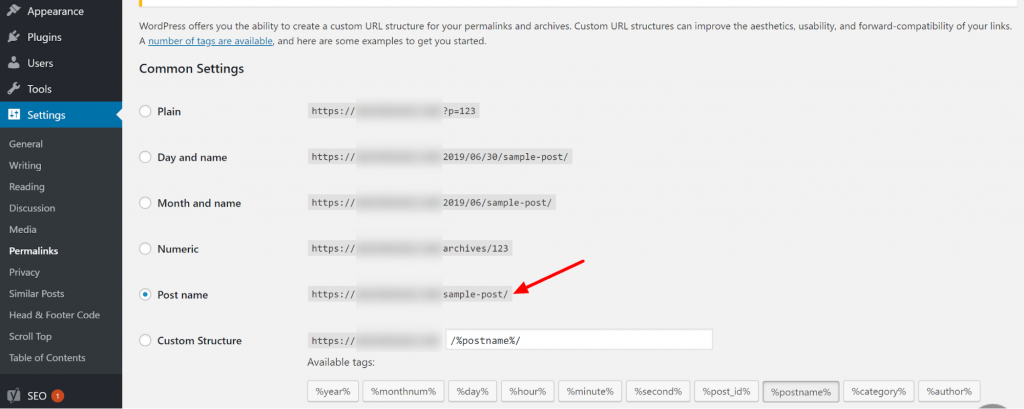
Barra final no WordPress
A maneira mais simples de corrigir isso no WordPress é ir em Configurações>>Links Permanentes e verificar se a barra está no final da url. Se não estiver, você pode criar uma ‘Estrutura Personalizada’ e adicionar a barra manualmente:

Usando regras de reescrita
O truque está na ordem das regras de reescrita. As regras serão lidas de cima para baixo. Comece com a verificação do "trailing slash" seguido por www e, finalmente, https. Desta forma, se a URL "violar" qualquer uma das especificações, ela será redirecionada apenas uma vez.
Portanto, a discussão não deve ser sobre quando usar a barra final, mas como implementar corretamente a ordem de verificação dela no arquivo .htaccess. Dessa forma, mesmo que você a utilize em um arquivo, haverá apenas um redirecionamento. Se você a usar em um diretório, então não haverá redirecionamentos.
Aqui está o código correto para adicionar ao seu arquivo .htaccess:
RewriteEngine on
RewriteCond %{REQUEST_URI} /(.+)/$
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^ https://www.example.com/%1 [R=301,L]
RewriteCond %{REQUEST_URI} !(.)+/$
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^(.+)$ https://www.example.com/$1/ [R=301,L]
RewriteCond %{HTTP_HOST} !^www\.(.*)$ [OU,NC]
RewriteCond %{https} desligado
RewriteRule ^(.*)$ https://www.example.com/$1 [R=301,L]Monitore seu redirecionamento
Você pode não saber como sua página de destino redireciona. Embora você possa fazer isso manualmente, inserindo cada uma das 8 versões acima como no nosso exemplo, você pode não capturar todos os casos de usuário. Às vezes, o site pode não redirecionar de forma alguma. Um usuário pode entrar em https://abc.com/ e receber um alerta de que sua conexão não é privada, o que pode deixá-lo se perguntando o que ele digitou errado. Eles podem nem ter tempo para pensar sobre qual poderia ser o problema. Eles têm mais probabilidade de fechar o site e ir para o site de um concorrente.

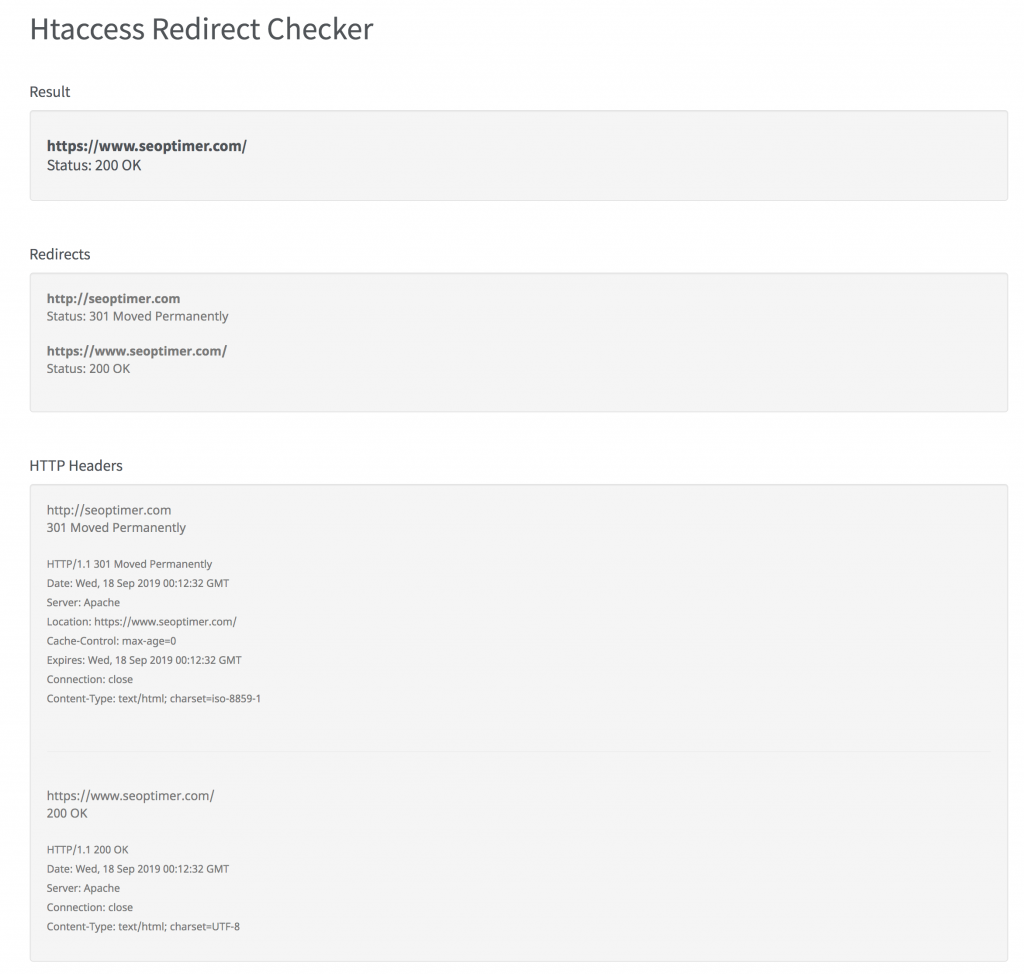
Você pode usar uma ferramenta como Verificador de Redirecionamento Htaccess do SEOptimer para monitorar como suas URLs são redirecionadas. Você pode inserir todas as 8 versões acima. Você receberá um detalhamento detalhado para qual URL cada uma delas redireciona, o código de status, esquema, host, caminho, mensagem de status, cabeçalhos de resposta e o número de redirecionamentos.

Você verá aqueles que redirecionam corretamente e aqueles que resultam em erros. Você também verá quanto tempo cada redirecionamento leva. Se muito tempo é gasto, você precisa corrigir isso.
É, no entanto, aconselhável verificar o 'domínio simples', por exemplo, abc.com para ver quantos redirecionamentos são necessários para chegar a https://www.abc.com. Se isso funcionar, então use a URL da sua página de destino específica como em https://www.abc.com/blog/
Verificar antigos redirecionamentos
Você pode ter tido páginas de destino que foram usadas por um tempo específico ou razão, por exemplo, ofertas de Natal. Você precisa verificar se há redirecionamentos para essas páginas obsoletas (se ainda existirem).
Uma maneira de fazer isso é usando uma ferramenta como o verificador de redirecionamento do Screaming Frog. Essas ferramentas rastreiam seu site e permitem que você visualize o destino da URL.
Como corrigir redirecionamentos da página de destino no WordPress
Não é aconselhável usar plugins para corrigir problemas de redirecionamento no WordPress. Isso ocorre porque pode resultar em mais código que requer execução e ainda mais recursos.
Aqui está o que você pode usar:
Ferramentas que permitem adicionar ferramentas de redirecionamento diretamente ao seu servidor
Um exemplo aqui é Kinsta que oferece várias opções:
- Adicionando as regras de reescrita diretamente ao painel
- Importação em massa de um arquivo CSV com seus redirecionamentos
- Usando expressões regulares (regex)
.htaccess
Você também pode adicionar regras de reescrita ao seu arquivo .htaccess. Consulte o código na seção de barra final. Se isso não funcionar, você precisa remover os plugins.
Você também pode editar a URL do seu site em wp-site e wp-options no banco de dados. Garantir que o SSL esteja devidamente instalado (sem plugins) também pode facilitar a resolução do seu problema no WordPress.
Em conclusão
O conceito de redirecionamentos de landing page é realmente um equilíbrio delicado entre velocidade do site, ótimo design de UX e UI, e segurança. Enquanto por um lado, você quer ter um site visualmente atraente e seguro, ele precisa carregar o mais rápido possível, se os usuários vão sequer ver seu ótimo e único conteúdo em primeiro lugar. É aconselhável trabalhar com seu especialista em SEO e desenvolvedor para garantir que os redirecionamentos no seu site sejam absolutamente necessários.