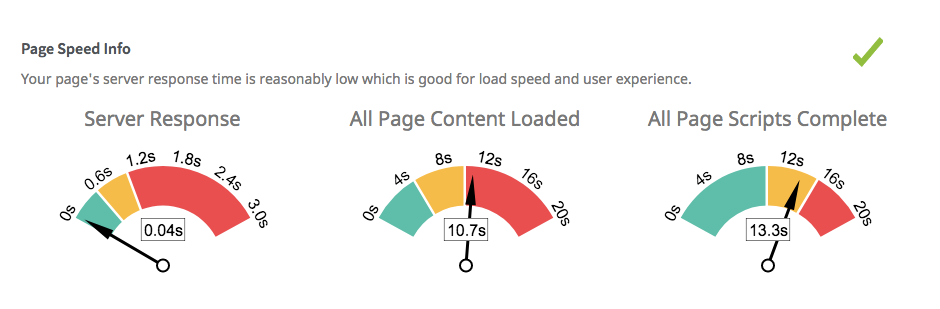
O que é Velocidade da Página?
O termo velocidade da página refere-se à quantidade de tempo que seu conteúdo de mídia ou página da web levará para ser baixado do servidor de hospedagem do site para o navegador da web, para que o visitante possa vê-lo. Em outras palavras, a velocidade da página é a duração entre o clique em um link e a exibição de cada elemento na página da web que o navegador solicitou.
Por que a Velocidade da Página é importante?
A velocidade da página é um dos fatores importantes que o Google usa ao classificar sites. Ela pode ter um grande impacto no SEO do seu site. De acordo com os benchmarks do Google, uma boa página da web deve ter o seguinte:
- O índice de velocidade média não deve exceder três segundos
- O peso médio da página não deve ser mais do que 500kb
- A contagem média de solicitações não deve exceder 50
- O tempo médio para o primeiro byte não deve exceder 1,5 segundos

A otimização do desempenho do site deve ser um ponto focal de um site tecnologicamente superior. A velocidade de carregamento da sua página web ditará o sucesso do seu negócio online. Na verdade, um desempenho de site pouco impressionante provavelmente prejudicará os resultados do seu negócio quando um usuário perder a paciência devido à tortura de esperar por um site de carregamento lento. De acordo com dados do Pesquisa do Aberdeen Group, um site que responde instantaneamente facilitará taxas de conversão mais rápidas; adicionalmente, cada segundo de atraso no carregamento da sua página reduzirá significativamente a satisfação do usuário em cerca de 16 por cento. Isso também reduzirá as visualizações de página em cerca de 7 por cento.
Alguns dos benefícios de investir na velocidade da página são:
Taxas de rejeição reduzidas
Você desfrutará de muitos benefícios após otimizar sua página da web para velocidade, um dos quais é a redução das taxas de rejeição porque poucas pessoas deixarão o site por impaciência. Talvez você já tenha se deparado com sites que demoram muito tempo para carregar. Dados do Google mostram que a paciência da maioria das pessoas se esgota após dois segundos; portanto, o Google incentiva os desenvolvedores web a garantir que os sites possam carregar em um segundo. Qualquer coisa, até mesmo apenas 250 milissegundos, é provável que faça uma grande diferença na decisão do visitante do seu site.
Aumente o número de vezes que as pessoas visitam o seu site
Após reduzir a quantidade de tempo que sua página web leva para carregar, as pessoas começarão a visitar seu site com mais frequência. Um relatório da Kissmetrics mostra que cerca de 47 por cento das pessoas esperam que uma página web carregue em até 2 segundos e cerca de 40 por cento dos pesquisadores deixarão seu site se uma página não puder carregar dentro desse intervalo de tempo. Outros 40 por cento provavelmente irão embora se sua página web não puder carregar em até 3 segundos.
Se apenas algumas pessoas saírem do seu site enquanto outras permanecem e passam mais tempo nele, a taxa de interação/engajamento aumentará. O número de visualizações de página também aumentará. Cada uma dessas coisas está entre os sinais de classificação que o Google utiliza.
Os motores de busca rastrearão mais páginas do seu site
De acordo com um artigo no Yoast, após aumentar a velocidade da página, você terá aumentado o número de páginas da web que os motores de busca rastrearão e indexarão. Mais páginas da web indexadas aumentam as chances de classificação da página individual. Mas como isso funciona? Google já estabeleceu uma largura de banda para a correlação entre velocidades de página e rastreamento de site. Um tempo de carregamento mais longo reduz a largura de banda e, portanto, reduz o número de páginas que o Google pode rastrear com sucesso.
Se o Google rastrear e indexar seu site, as chances de penalidade e classificação serão melhores. Em outras palavras, as chances de atrair mais visitantes serão maiores. Depois de atrair os visitantes, as páginas otimizadas evitarão que eles saiam.
Quão rápido suas páginas da web devem carregar?
Qualquer coisa que carregue mais devagar do que o piscar dos seus olhos—400 milissegundos—é muito lento. Um relatório que engenheiros do Google publicaram mostrou que o tempo de carregamento de página web quase imperceptível de 0,4 segundos é suficiente para influenciar um potencial visitante a deixar seu site antes que esteja completamente carregado.
O tempo de carregamento da sua página não deve exceder 100 milissegundos. Isso ocorre porque a memória sensorial visual no seu cérebro funciona em rajadas de 100 milissegundos. O armazenamento de memória precisa se limpar a cada 0,1 segundos, porque as células fotorreceptoras nos seus olhos têm que transmitir mais informações para o seu lobo occipital.
A adição de apenas um segundo ao tempo de carregamento afeta o fluxo contínuo de pensamentos porque o usuário prefere estar no controle das atividades de navegação na web e o estresse mental só aumentará à medida que a página da web falhar em responder.
Com 10 segundos de atraso, a atenção do visitante será reduzida. Frustração, impaciência e um sentimento de abandono serão mais fortes e impedirão o visitante de visitar seu site novamente no futuro. Para evitar isso, é importante que você trabalhe na melhoria da velocidade do seu site.
Quais são as causas de uma velocidade de página lenta?
Páginas web lentas ocorrem devido a uma série de razões. Algumas das causas comuns incluem:
Tamanho da Página: o tamanho da sua página web é diretamente proporcional à velocidade da página. Páginas menores carregam mais rápido do que páginas maiores. As tendências dos últimos anos mostram que o tamanho médio da página para a maioria dos sites tem aumentado.
De acordo com a KeyCDN, o tamanho médio de uma página da web cresceu 317% de cerca de 702kb em 2010 para mais de 3,422kb em 2017. Isso significa que você deve encontrar maneiras de melhorar a velocidade da sua página da web independentemente do aumento do seu tamanho.
Tamanho e peso da página: a fonte e o peso da página desempenham um papel importante na velocidade da página. De acordo com o Google, você deve manter o peso de suas páginas abaixo de 500KB, mesmo que eles tenham descoberto que 70% das páginas analisadas estavam acima de 1MB, 36% acima de 2MB e 12% acima de 4MB.
Seu anfitrião: o anfitrião também pode afetar a velocidade da página do seu site. O truque é encontrar o anfitrião certo que ofereça alta velocidade, largura de banda e tempo de atividade para o seu site.
Mídia vinculada externamente: vincular vídeos e imagens pode ser uma ótima maneira de melhorar a autoridade do seu site, mas também pode diminuir significativamente a velocidade da página. É importante considerar ter vídeos diretamente no seu site em vez de vinculá-los externamente.
Muitos anúncios: se você está gerenciando um site de marketing de afiliados ou depende de anúncios para receita, reduza o número de anúncios para aumentar a velocidade da página
Widgets: alguns widgets que você usa para melhorar seu site podem na verdade diminuir a velocidade da sua página web. Certifique-se de regular o número de widgets em uso no seu site.
Melhores práticas para velocidade de página
Depois de perceber os benefícios de uma melhor velocidade de carregamento, você deve iniciar o processo de otimização de velocidade. No entanto, há um grande problema que pode surgir durante o processo de otimização de velocidade: as pessoas têm mais chances de cometer erros que afetarão negativamente a velocidade da página em vez de ajudá-la. Estar ciente desses erros antecipadamente ajudará você a evitá-los e auxiliar no processo de otimização da velocidade de carregamento.
Erros de otimização de imagem
Não existe um método único para otimização de imagens. O processo pode envolver avaliação e análise de vários aspectos como pixels, qualidade, dados codificados e capacidades de formato. Um grande erro que muitas pessoas cometem é incluir texto nas imagens. Incluir texto em uma imagem afeta negativamente a experiência do usuário porque eles não podem selecionar o texto, ampliar ou pesquisar nele.
Usando redirecionamentos
Redirecionamentos não são uma boa aparência. Mesmo que sejam melhores do que redirecionamentos temporais, eles levarão cerca de 301s. Se usados incorretamente, eles criarão múltiplas viagens de ida e volta e aumentarão os tempos de carregamento dos seus documentos HTML mesmo antes de o conteúdo ter sido carregado. Se você precisar usar redirecionamentos, use-os com cautela e parcimônia.
Não utilizando o cache do navegador
Aproveitar o cache do navegador é o processo de instruir o cache do navegador a armazenar os recursos que compõem sua página da web. Isso significa que toda vez que um visitante precisar visitar seu site novamente, os recursos já carregados durante a primeira visita não são recarregados. Isso melhora muito a velocidade da página para o seu site. O Google recomenda isso como uma boa maneira de otimizar o desempenho de um site. A falha em aproveitar o cache do navegador influenciará várias viagens de ida e volta entre o usuário e o servidor, o que causará atrasos e custos de dados para os visitantes. Para evitar isso, implemente o cache HTTP ou qualquer outra técnica que permita o armazenamento das fontes previamente solicitadas.
Falha ao otimizar fontes da web
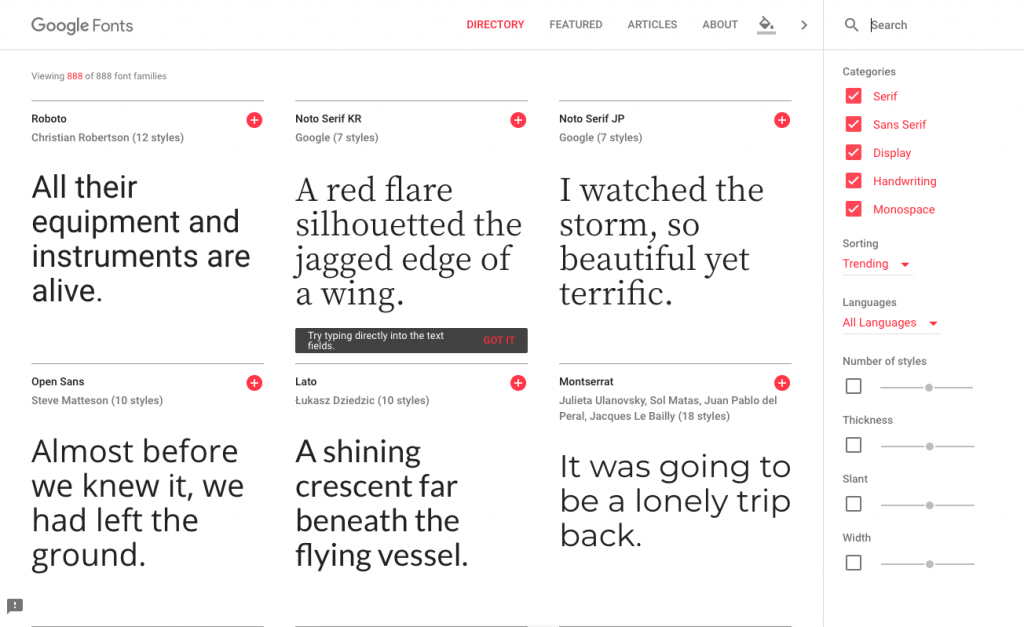
As fontes da web são uma maneira melhor de aprimorar o seu design web porque elas adicionam à estética do design do seu site e facilitam a leitura para os usuários. A falha em otimizar as fontes da web levará a uma velocidade de carregamento reduzida. Fontes personalizadas otimizadas para o site realmente aumentarão a velocidade da página.
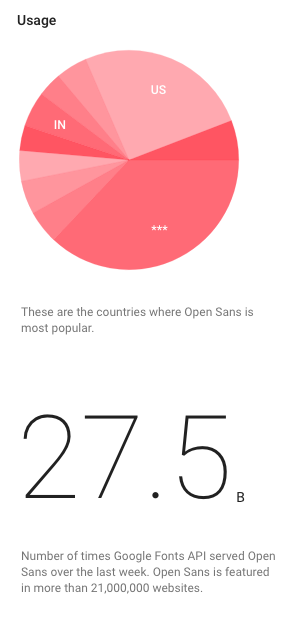
Estudos mostram que cerca de 57% de todos os sitesagora use fontes personalizadas. Isso contribuiu muito para o aumento do tamanho das páginas da web e, assim, tornou-se um fator importante na determinação da velocidade da página do seu site. Em uma página da web média, as fontes compunham 123KB do tamanho da página em 2016, um aumento significativo dos apenas 2KB em 2010. À medida que o mobile se torna importante no e-commerce, usar um tamanho de fonte de 16 pixels não apenas melhorará a velocidade da página do seu site, mas também tornará seu site amigável para dispositivos móveis.

Encontrar as fontes mais populares pode ajudar você a servir fontes armazenadas em cache. Acesse Google Fonts e selecione uma fonte onde você pode encontrar o uso de cada fonte para ajudar a determinar a melhor fonte a ser usada.
O que fazer para melhorar a velocidade da página do seu site
Após aprender algo sobre os erros mais comuns que afetam a velocidade de carregamento, você agora deve estar pronto para aprender algo sobre as melhores práticas que ajudarão você a otimizar a velocidade. O processo de otimização foca em oito áreas:
Minimizando as requisições HTTP
Uma das áreas-chave para melhorar o desempenho de um site envolve a minimização do número total de viagens de ida e volta que o navegador da web precisará fazer para alcançar o servidor. O navegador tem que baixar cada arquivo do seu site, como JavaScript, CSS ou imagens. Ao reduzir o número de solicitações, você melhorará a velocidade significativamente. A inclusão de um arquivo CSS separado para cada parte do seu site só aumentará o tempo de carregamento. Inclua o CSS em uma única folha e faça o mesmo para HTML e JavaScript.
Minificar o CSS, HTML e JavaScript
Para entender o código que você está escrevendo, você deve formatá-lo de uma maneira que seja mais fácil para os humanos lerem. Novamente, ao escrever um código amigável para humanos, você deve tentar identificar e eliminar quaisquer caracteres desnecessários. Isso é mais importante para sites de grande escala que têm milhares de linhas de código, pois as linhas podem custar desempenho.
Linhas desnecessárias provavelmente incluirão espaços em branco, novas linhas e caracteres de comentário. Você pode remover esses caracteres sem afetar o desempenho do seu código. Ao removê-los, você reduzirá o tamanho do seu arquivo de código e os dados que um navegador web precisa baixar. Se você está pronto para minimizar CSS, HTML e JavaScript, considere uma das muitas ferramentas disponíveis online.
Otimizando as imagens
Outro recurso que um navegador terá que baixar são as imagens na sua página da web. É sabido que imagens podem desacelerar dolorosamente a velocidade de carregamento dos sites. Se possível, use CSS para criar gráficos e evite imagens. Gráficos em CSS funcionarão melhor para itens como botões. Às vezes, o CSS pode falhar em recriar o design de fotografias ou elementos decorativos detalhados.
Ao formatar e comprimir suas imagens adequadamente (e sem perder a qualidade visual ou aparência delas), você reduzirá a quantidade de dados que o usuário precisa baixar e criará imagens otimizadas lindamente para o seu site. Nossa ferramenta está usando pagespeed insights para fazer essas verificações, então as diretrizes e ferramentas do Google são as melhores fontes para garantir que elas possam realmente passar na verificação
Reduza os redirecionamentos
O número de redirecionamentos no seu site afetará diretamente a velocidade de carregamento do seu site. Um redirecionamento é simplesmente uma página em branco que o visitante ficará olhando enquanto sua página web carrega. Se a sua página web redirecionar várias vezes, é provável que o visitante saia antes que o conteúdo tenha carregado completamente. Esta é a principal razão pela qual você deve trabalhar duro para reduzir os redirecionamentos em suas páginas.
Remova o JavaScript que bloqueia a renderização
Para que o usuário veja a página web inteira, o navegador de internet deve baixar todos os arquivos associados à página. O carregamento dos arquivos JavaScript deve acontecer próximo ao final do cabeçalho do seu documento HTML para que o conteúdo da sua página web possa aparecer antes do carregamento completo do JavaScript.
Se você adicionar no topo do cabeçalho do documento, o navegador pode esperar até que o JavaScript seja completamente carregado antes de exibir o restante da página; portanto, você deve incluir os arquivos JavaScript logo antes da sua tag de fechamento do corpo.
Aproveite o cache do navegador
Cerca de 40 a 50 por cento dos visitantes diários do seu site chegam com o cache vazio. Tornar a velocidade de carregamento excelente para os visitantes de primeira viagem faz parte de uma ótima experiência do usuário. Tanto servidores web quanto navegadores web permitem o uso de cache. Os caches armazenam quaisquer solicitações anteriores, como arquivos CSS e JavaScript, imagens, páginas web e cookies, no navegador web ou servidor do usuário. O armazenamento dos dados reduz a largura de banda e ajuda a melhorar o desempenho do seu site.
Desenvolvedores usam cache nos ativos que raramente mudam, como arquivos JavaScript e CSS. Você pode precisar definir uma data para quando os ativos devem mudar para informar ao servidor ou navegador para buscar cópias atualizadas dos ativos.
Redes de Entrega de Conteúdo
Depois de ter modificado o seu site para que ele carregue mais rápido, você deve considerar o servidor que o hospeda. Tradicionalmente, servidores armazenam uma cópia de um site e a disponibilizam para todas as localizações de usuários. O tempo que leva para o usuário solicitar o servidor e o tempo que o servidor leva para responder dependem muito da localização do usuário em relação ao servidor.
As Redes de Entrega de Conteúdo funcionam de uma maneira diferente:
Eles não hospedam uma única cópia do seu site. Em vez disso, eles hospedam várias cópias do site em diversos servidores que estão localizados em diferentes partes do mundo. Cada vez que um usuário solicita o site, a solicitação chegará ao servidor mais próximo de sua localização, otimizando a velocidade com que a solicitação alcança o servidor e o tempo que o servidor leva para responder à solicitação. Esta é uma ótima opção que deve ser considerada depois de ter esgotado todos os outros métodos.
Habilitar compressão
A compressão de arquivos é uma parte importante para melhorar o desempenho de velocidades de carregamento de páginas. Use aplicativos como gzip para comprimir arquivos e reduzir os tamanhos dos arquivos HTML, CSS e JavaScript. Comprima qualquer arquivo maior que 150 bytes para obter melhores velocidades de carregamento. Além disso, você terá que comprimir imagens usando aplicativos como Photoshop para controlar a qualidade das suas imagens.
Otimizando a velocidade da página para WordPress
WordPress é uma das melhores plataformas para criar um site funcional para o seu negócio. Para utilizar esta plataforma e evitar páginas lentas, as seguintes medidas podem ser tomadas:
Etapa um: Escolha um bom anfitrião
Você pode ter uma boa página de negócios com ótimo conteúdo, mas um serviço de hospedagem ruim. O host deve ser versado em WordPress para garantir tempos de carregamento rápidos mesmo em tráfego intenso. Um serviço de hospedagem compartilhada não é a opção ideal. Em vez disso, invista no que vai poupar dores de cabeça e evitar que seu site fique fora do ar.
Passo dois: Use um framework leve
Websites lentos e não responsivos nunca são bem recebidos pelos clientes. Um dos motivos pelo qual seu site pode estar lento é por causa de um framework ruim. Um framework sobrecarregado com muitos recursos afeta negativamente a velocidade de carregamento. Você deve evitar frameworks que tenham muitos plugins e edições personalizadas. Deixe que o framework do tema que você escolher, seja gratuito ou premium, seja simples. Lembre-se, você está em busca de velocidade. Faça o esforço para elevar o ranking do site do seu negócio e escolha um bom framework.
Etapa três: Plugin de cache
O WordPress possui plugins gratuitos e fáceis de usar para isso. Plugins de cache instalados em um site WordPress aumentam significativamente a velocidade de carregamento. Um desses plugins é o W3 Total Cache. Instalar e ativar no WordPress é extremamente fácil. Uma vez que você ative este plugin, pode testar a velocidade novamente e notar a imensa diferença.
Passo quatro: Rede de entrega de conteúdo
CDN é tudo sobre fornecer opções rápidas de download para seus arquivos estáticos aos visitantes. Todos os arquivos estão localizados em servidores mais próximos aos visitantes. Redes de entrega de conteúdo também reduzem os tempos de resposta do servidor.
Etapa cinco: Otimizar a página inicial
A página inicial tem um grande valor, pois é a página de destino. As pessoas desejam uma página inicial que seja bem construída e, acima de tudo, carregue rapidamente.
Várias coisas podem ser feitas para garantir isso. Widgets inativos podem ser removidos e você deve evitar posts completos, usando trechos em vez disso. Widgets de compartilhamento devem estar nos posts, mas não diretamente na página inicial, a menos que sejam absolutamente necessários.
O número de postagens na página deve ser mantido no mínimo. Você também pode fazer uso de um plugin de otimização de velocidade do site para melhorar a velocidade de carregamento de todo o seu site.
Otimizando a velocidade da página para Wix
Wix é um construtor de sites rápido. Em mais de uma ocasião, provou ser útil tanto para iniciantes quanto para profissionais. A liberdade que o Wix oferece permite que você personalize as páginas do seu site com facilidade. Você tem a opção de adicionar mais vídeos e selecionar seu sistema de reservas (além de muitos outros), tudo isso pode afetar a velocidade da página. Para evitar que você cometa alguns erros que levem à lentidão das páginas do site Wix, siga estes passos:
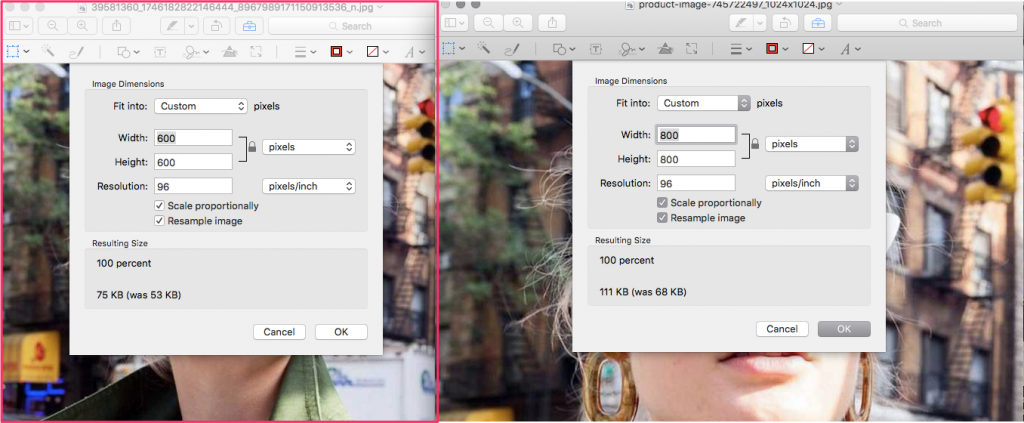
Otimize imagens mantendo a qualidade.
É fácil ignorar esta etapa, pois o Wix otimiza as imagens para você. Embora isso seja bom, não é tão eficaz. Portanto, as empresas terão que encontrar alternativas. Otimizar imagens mantendo a qualidade exige que você comprima a foto para reduzir seu tamanho, mas não suas dimensões. Existem ferramentas que ajudam com a compressão sem perdas de imagens.
Uma dessas ferramentas é o Facebook. Se você já está fazendo upload de uma foto de alta qualidade no Facebook, você pode baixar a imagem carregada da sua foto e ela lhe fornecerá uma foto otimizada pronta para o seu site Wix. Qualquer redimensionamento deve ser feito antes de fazer o upload para obter os melhores resultados. Evite fotos pesadas para aumentar a velocidade da sua página.

No exemplo acima, as imagens do Facebook são reduzidas em 22% em relação à imagem original. Você pode notar a diferença no tamanho, mas a qualidade da imagem é tanto otimizada quanto adequada para dispositivos móveis
Limite o uso de animações em uma página
As animações são boas para o seu site, pois capturam a atenção do visitante; no entanto, muitas animações em uma página definitivamente vão diminuir a velocidade de carregamento. A menos que seja absolutamente necessário, limite suas seleções apenas às animações mais importantes. Caso a página precise ter o máximo de animações possível, seja sábio na forma como você projeta a página para manter uma rápida velocidade de carregamento.
Fontes
O terceiro passo é usar a fonte apropriada para o site. Uma ótima recomendação é usar fontes populares como San Serif. Essas fontes basicamente estão armazenadas em cache no navegador dos visitantes. Uma vez que eles abrem a página, não há necessidade de carregar essas fontes. Isso economiza muito tempo e melhora a experiência do cliente através de uma página de carregamento rápido.
Reduza o uso de slideshows e efeitos na web
Um ótimo design com efeitos e slideshows será acolhedor para seus clientes, mas também pode diminuir a satisfação do cliente. Por quê? A energia necessária para carregar esses efeitos pode resultar em tempos de carregamento mais lentos. Enquanto seu site esteticamente agradável está carregando lentamente em segundo plano, o visitante terá aberto outras abas e encontrado um site muito mais rápido. É importante não esquecer da velocidade de carregamento ao otimizar a interface do usuário.
Limpe seu cabeçalho
As empresas precisam ser inteligentes ao configurar seu site Wix. É fácil se deixar levar pela liberdade de personalizar o site. O cabeçalho, por exemplo, precisa ser simples. O logotipo e o nome da empresa ou slogans são descrições suficientes. Adicionar outros itens ao cabeçalho é um mau design e resulta em um carregamento de página mais lento.
Otimizando a velocidade da página para a página Shopify
Lançar uma loja Shopify é fácil. Na verdade, a maioria dos artigos prometerá um aumento nas vendas com o Shopify e venderá a ideia usando instruções simples. Nós apreciamos essas informações além das páginas de carregamento rápido. Há algumas coisas que se pode fazer para aumentar as páginas de sua loja Shopify:
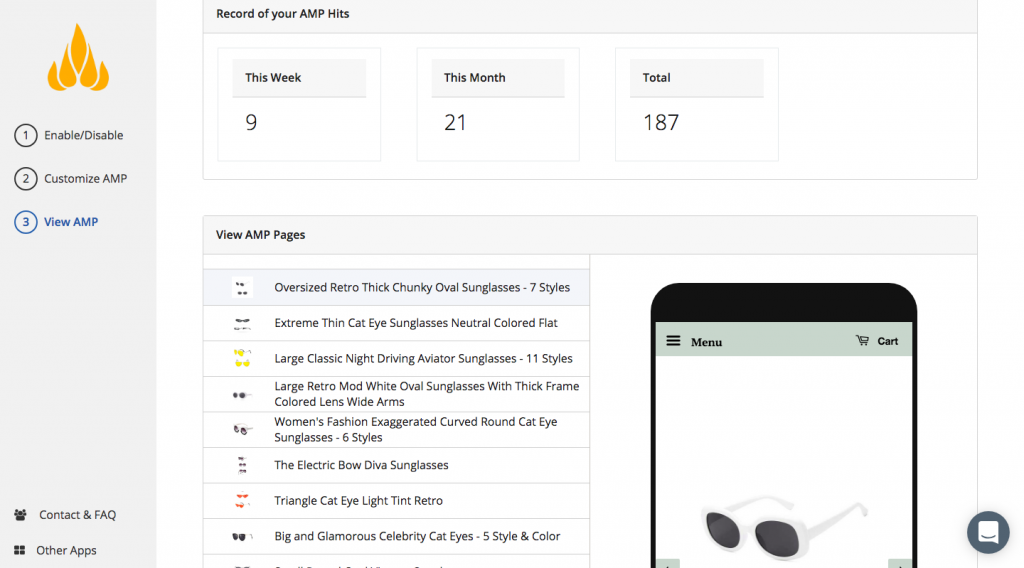
Use Páginas Móveis Aceleradas (AMP)
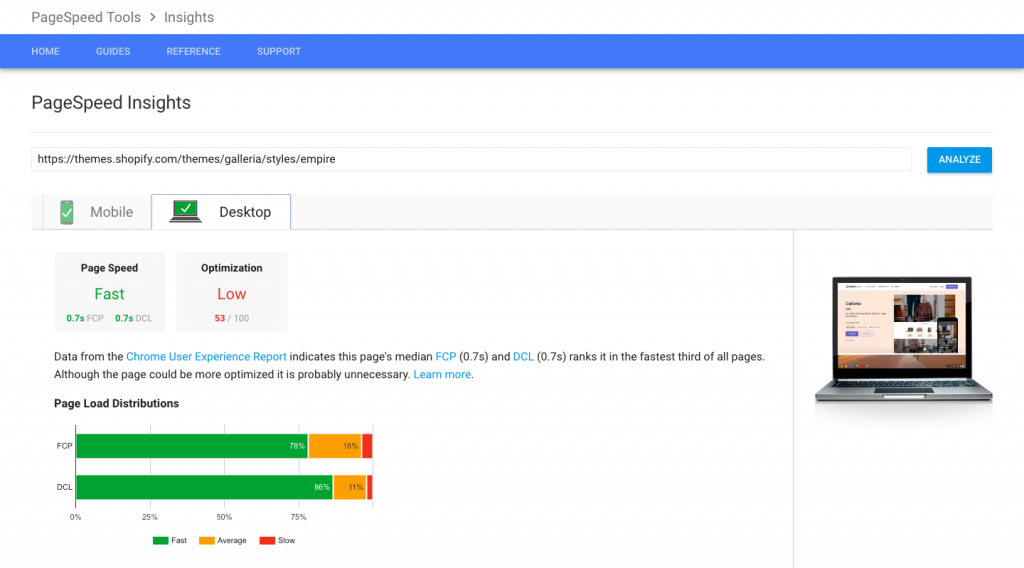
Após usar ferramentas de análise de desempenho como o PageSpeed Insights, agora é hora de tomar uma atitude. Muitos usuários do Shopify estão em seus telefones e vão procurar itens e fazer compras a partir de dispositivos móveis, portanto, qualquer negócio no Shopify será obrigado a usar AMP para páginas rápidas.

Aplicativos Shopify como FireAmp tornam as páginas da loja extremamente rápidas em telefones móveis. Construir páginas móveis aceleradas é o caminho a seguir para o seu negócio Shopify.
Escolhendo um tema
O tema que você instala pode determinar todo o futuro da sua loja. Um tema otimizado não tem problemas durante o carregamento porque contém todos os arquivos CSS e JavaScript em uma única pasta. Por outro lado, um tema com múltiplos arquivos é problemático para as páginas da loja. Esses arquivos são carregados de uma maneira que bloqueia a renderização, afetando a velocidade do site. A saída para evitar esse erro exigirá que você use a ferramenta PageSpeed insight ou qualquer outra ferramenta de desempenho para verificar a página de pré-visualização do tema. O tema com a maior pontuação é o que você deve escolher.
Outro elemento a considerar ao escolher um tema é o quão responsivo eles são. O tema escolhido precisa detectar qual dispositivo os clientes estão usando para oferecer melhores resoluções de imagem e assim por diante. Certifique-se de manter o tema atualizado.
Use o PageSpeed Insight para verificar se o tema está otimizado logo após a instalação.
Comece a gerenciar seus aplicativos Shopify
A instalação de aplicativos aumenta o desempenho e a funcionalidade da loja. À medida que sua loja online continua a crescer, a necessidade de adicionar mais aplicativos também cresce. Esses aplicativos vêm com seus próprios arquivos JavaScript, que não são um problema em si; no entanto, eles afetam as velocidades de carregamento quando o aplicativo não está em uso, sendo carregados em segundo plano.
Uma maneira rápida de verificar esse problema é revisar a lista de aplicativos instalados e o uso deles. Se você não precisar mais deles, remova-os. Isso melhora o desempenho substancialmente.
Requisições HTTP
HTTP Requests Checker fornecerá uma boa visão sobre o número de solicitações feitas. Ao combinar JavaScripts, converter imagens para base64, limitar os botões sociais e usar sprites CSS para imagens, você está garantindo páginas de carregamento rápido. Esses esforços reduzem o número de solicitações HTTP e proporcionam resultados incríveis.