O que é um Viewport?
Viewport é uma meta tag localizada no <head> do HTML. É a parte visível de uma página da web que um usuário pode ver de seu dispositivo ou monitor. Viewports incorretos resultarão em usuários tendo que rolar a página lateralmente enquanto navegam pelo site, em vez de o site se ajustar perfeitamente às telas de seus dispositivos.
Por que o viewport é importante?
Sites adaptados para dispositivos móveis têm uma classificação mais alta, ponto final. Para alcançar a máxima compatibilidade com dispositivos móveis com o menor investimento, os sites devem reduzir o tempo que um usuário gasta rolando ou redimensionando uma página.
Criar um design responsivo para o site é essencial, pois espera-se que sejam visitados por todos os tipos de usuários e em qualquer dispositivo. Cabe a você fornecer a melhor versão possível do seu site usando viewport para cada dispositivo.
Impacto do viewport móvel em SEO
Configurar o viewport móvel é a maneira mais fácil e eficaz de aumentar a amigabilidade móvel do seu site. O Google menciona as meta tags de viewport primeiro em seus princípios básicos de design web responsivo, e reflete as diretrizes de SEO que todo site deve seguir. Com a iniciativa mobile-first, eles continuam dizendo que “páginas otimizadas para uma variedade de dispositivos devem incluir uma meta tag de viewport no cabeçalho do documento.”
Melhores práticas para Viewport
Para garantir que uma página seja exibida de forma amigável para dispositivos móveis, aqui estão algumas dicas que você pode seguir:
Evite renderizar a página com uma largura específica, pois as larguras podem variar de um dispositivo para outro.
Evite usar valores de largura absolutos no seu CSS, como cm, mm, in, px, pt ou pc. Em vez disso, use valores de largura relativos como em, ex, ch, rem, vw, vh vmin, vmax e %. Usar valores absolutos pode fazer com que os elementos do seu site carreguem mais largos do que o seu viewport permite.
Teste manualmente a responsividade do seu site e a prontidão da viewport
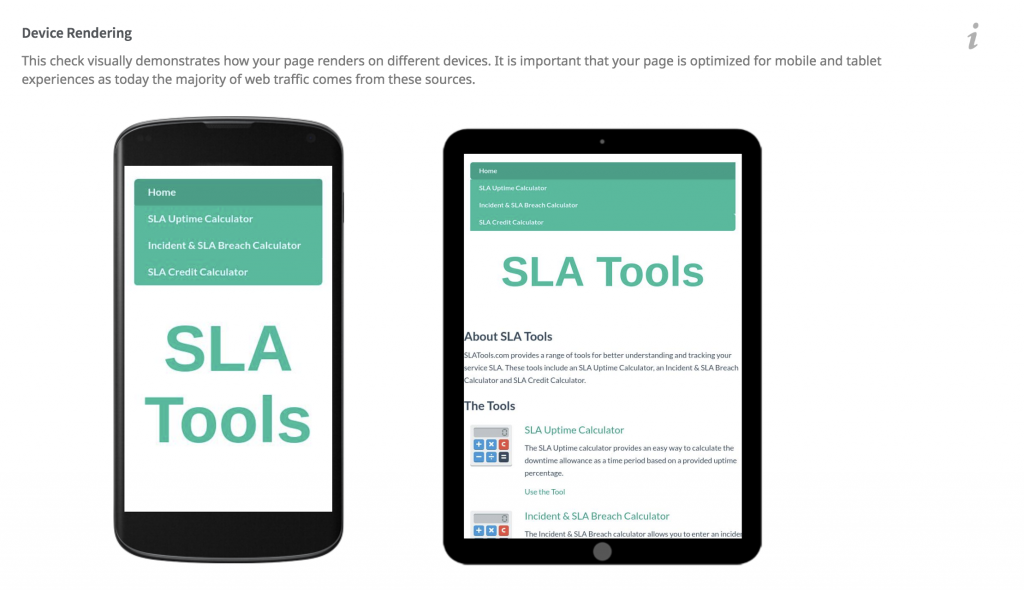
A maneira mais simples e rápida de identificar como o seu site aparece em diferentes dispositivos é criar o seu relatório SEOptimer e revisar a seção de Renderização de Dispositivos do relatório:

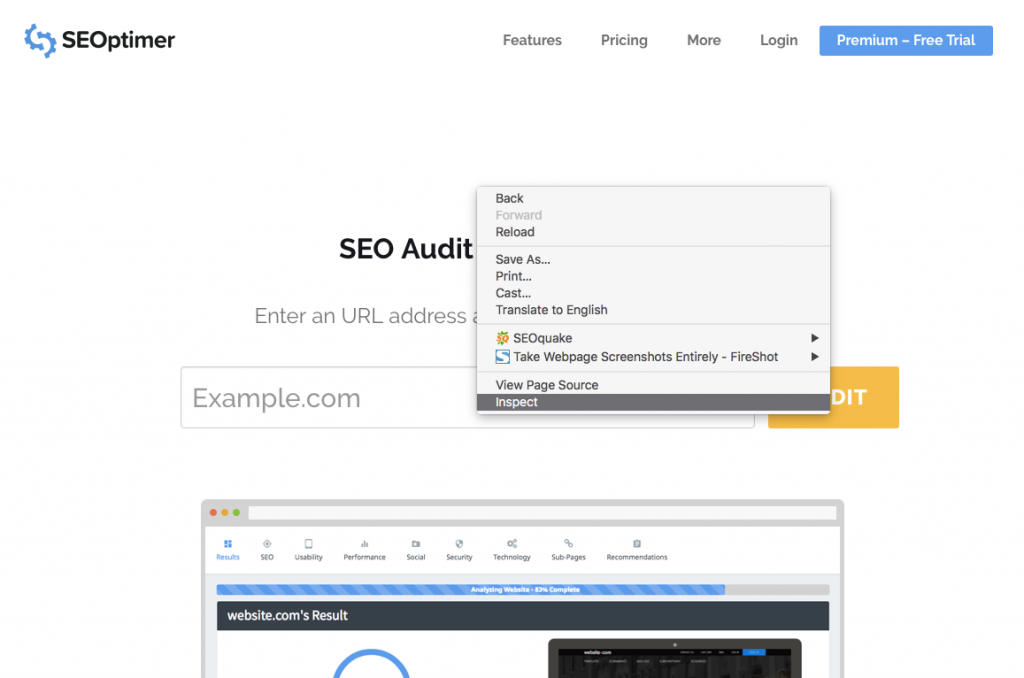
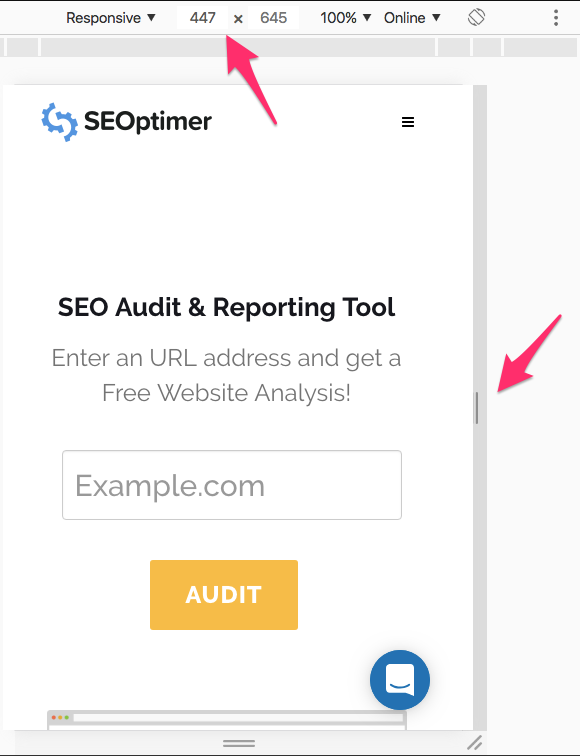
Você vai querer testar seu site com o seu próprio dispositivo ou usando o "Inspecionar" do Chrome para ver como seu site aparece com base na variedade de dispositivos fornecidos pelo Google. Observe que usar o navegador Chrome não permite que você arraste sua tela da esquerda para a direita ou use o gesto de pinça para dar zoom.

Uma vez que você começar a visualizar seu site, arraste o lado direito para alterar a largura e veja o quão bem seu site está projetado para usuários de dispositivos móveis.

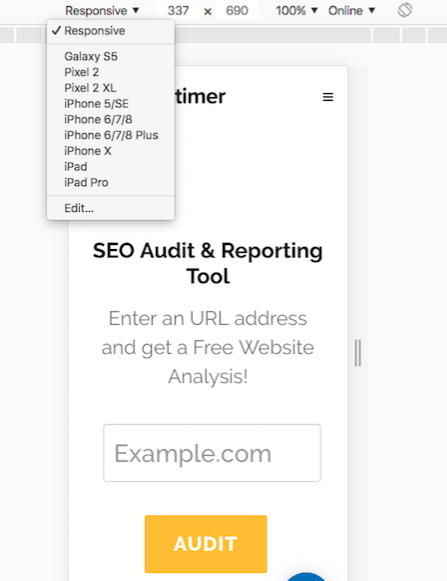
Você também pode selecionar dispositivos populares e determinar se cada dispositivo está sendo exibido corretamente.

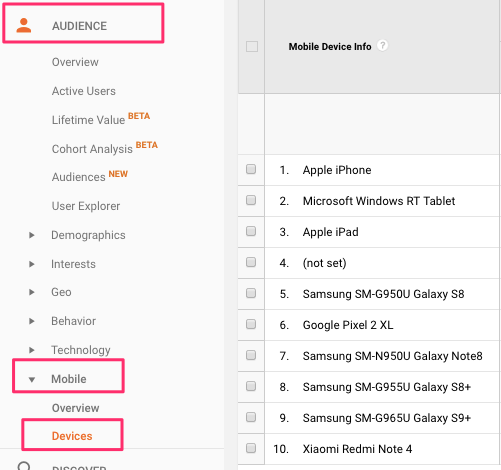
Quer mais dispositivos? Dependendo das necessidades do seu site, você pode determinar quais dispositivos seu site encontra mais no Google Analytics.
Você também pode ir para Audiência > Mobile > Dispositivos e encontrar os dispositivos mais populares usados para visualizar seu site.

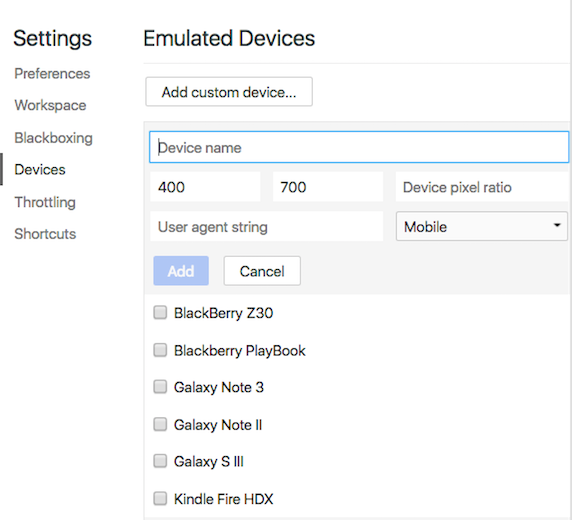
Se os dispositivos listados não estiverem baseados nos dispositivos mais populares atualmente, você pode localizar o dispositivo pelo nome ou adicionar dispositivos personalizados com base na proporção de pixels.
Para adicionar um dispositivo personalizado:
Vá para as Configurações do DevTools > Dispositivos > Adicionar dispositivo personalizado.
Então insira um nome de dispositivo, largura, altura, proporção de pixels do dispositivo e string de agente do usuário.
Como configurar o viewport móvel para o seu site
Existem três maneiras principais de projetar um site compatível com dispositivos móveis, dependendo do seu atual design para mobile: Dinâmico, URL Separada e Design Responsivo.
Configuração dinâmica de design
Se você atualmente possui um design dinâmico, é necessário construir uma página separada inteira para servir versões diferentes e informar a cada user agent o que eles devem acessar a partir da mesma URL. Você terá que usar o cabeçalho HTTP Vary na página. Abaixo está um exemplo de como criar essa solicitação:
GET /page-1 HTTP/1.1
Host: www.example.com
(...restante dos cabeçalhos de requisição HTTP...)
HTTP/1.1 200 OK
Content-Type: text/html
Vary: User-Agent
Content-Length: 5710
(... restante dos cabeçalhos de resposta HTTP...)
Aqui estão mais informações sobre configuração de design dinâmico.
Configuração de URLs separadas
URLs separadas exigem mais recursos de desenvolvimento e também requerem que você construa um site completamente novo e o hospede em um subdomínio como www.m.example.com. Para ajudar os mecanismos de busca a entender URLs móveis separadas, você precisará criar anotações tanto para desktop www.example.com quanto para dispositivos móveis www.m.example.com.
Aqui estão exemplos de como anotar cada URL:
Na página de desktop (http://www.example.com/page-1), adicione:
<link rel="alternate" media="only screen and (max-width: 640px)" href="http://m.example.com/page-1">
e na página móvel (http://m.example.com/page-1), a anotação necessária deve ser:
<link rel="canonical" href="http://www.example.com/page-1">
Esta tag rel="canonical" na URL móvel apontando para a página desktop é necessária.
A anotação do sitemap precisa incluir o seguinte:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:xhtml="http://www.w3.org/1999/xhtml">
<url>
<loc>http://www.example.com/page-1/</loc>
<xhtml:link
rel="alternativo"media="apenas tela e (max-width: 640px)"
href="http://m.example.com/page-1" />
</url></urlset>
Aqui estão mais informações sobre configuração de URL separada.
Configuração de design responsivo
O design responsivo é a maneira mais fácil e eficaz de criar um site recomendado pelo Google. A configuração do viewport deve fazer a página carregar com uma largura correspondente à largura da tela do dispositivo, assim:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Um elemento <meta> viewport fornece ao navegador instruções sobre como controlar as dimensões e o escalonamento da página.
Adicionar o código width=device-width garantirá que a página seja redimensionada para corresponder à largura da tela, o que também variará dependendo do dispositivo do usuário.
A parte initial-scale=1.0 define o nível de zoom inicial quando a página é carregada pela primeira vez pelo navegador.
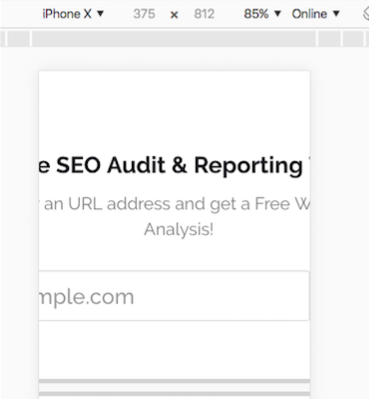
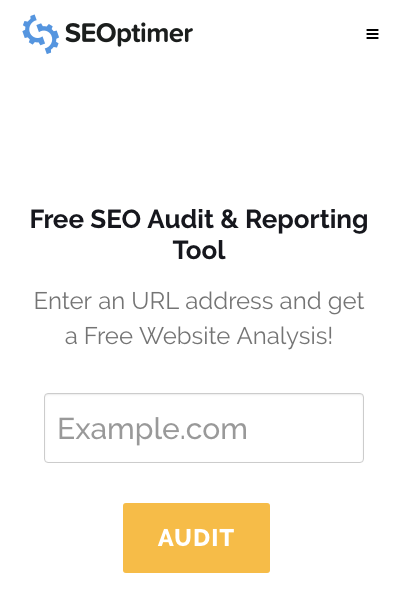
Após definir o viewport de uma página, o próximo passo deve ser dimensionar o conteúdo da página. Aqui está um exemplo de um viewport amigável para dispositivos móveis que ajustou seu conteúdo de acordo com a exibição do usuário:

Neste exemplo, se a viewport foi desativada ou configurada apenas para desktop, você precisará movê-la para o lado ou usar o gesto de pinçar para ampliar para visualizar todo o site no dispositivo.
Como configurar o viewport móvel no WordPress
A maioria dos temas no WordPress já deve ter viewport e ser responsivo para dispositivos móveis. Se o SEOptimer detectou que o seu tema do WordPress não possui um viewport, o melhor método é verificar isso dentro do seu tema do WordPress.
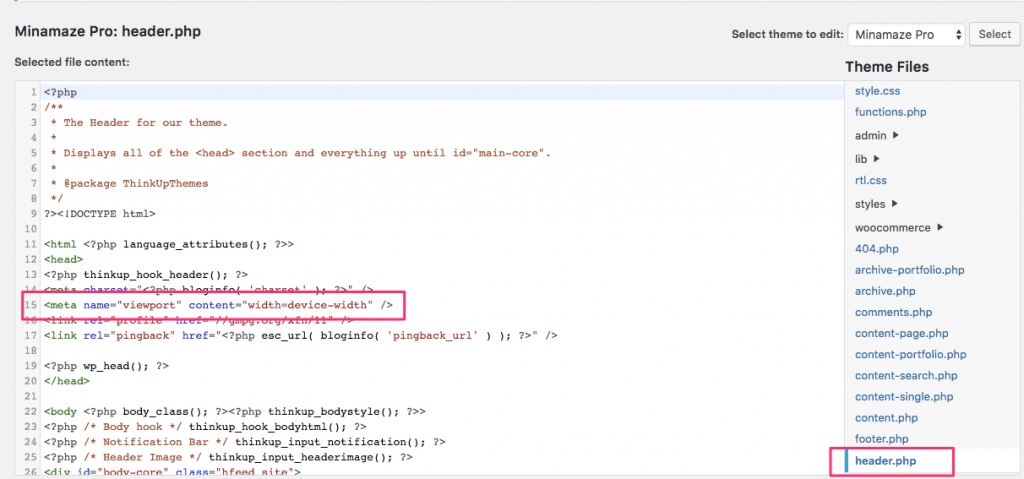
Você precisará ir até Aparência > Editor > Header.php para fazer isso.

O arquivo header.php deve incluir:
<meta name="viewport" content="width=device-width">
ou
<meta name="viewport" content="width=device-width, initial-scale=1.0">

Se você atualmente não possui viewport no arquivo header.php e você já realizou a verificação de responsividade, verifique com o desenvolvedor do seu tema.
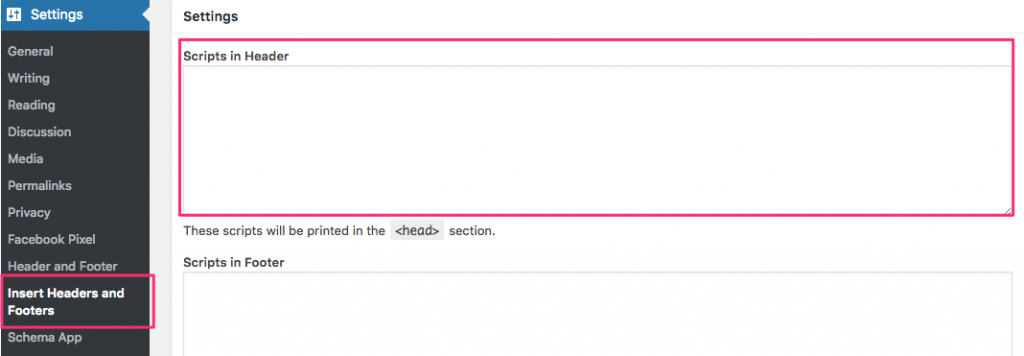
Se acessar o header.php parece muito técnico, você pode instalar o plugin “Insert Headers and Footers” do WordPress e inserir o viewport na seção de cabeçalho.
Como configurar o viewport móvel no Wix
Infelizmente, você não pode configurar ou corrigir os viewports do Wix no momento.
O Wix utiliza a meta tag:
<meta id="wixMobileViewport" name="viewport" content="width=320, user-scalable=no">.
Então, quando o SEOptimer ou o testador de compatibilidade com dispositivos móveis do Google verifica seu site, você perderá pontos por compatibilidade com dispositivos móveis. Isso não significa que você perderá posição ou precisará mudar para uma plataforma diferente, apenas significa que a detecção é baseada em uma largura de dispositivo que é escalável e ajustada por dispositivo.

Você pode encontrar mais informações sobre o problema de visualização do Wix aqui no seguinte link:
https://support.wix.com/en/article/viewport-configuration-for-mobile-devices
Como configurar o viewport móvel no Shopify
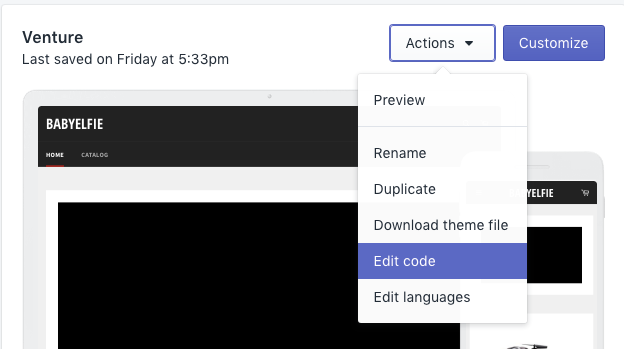
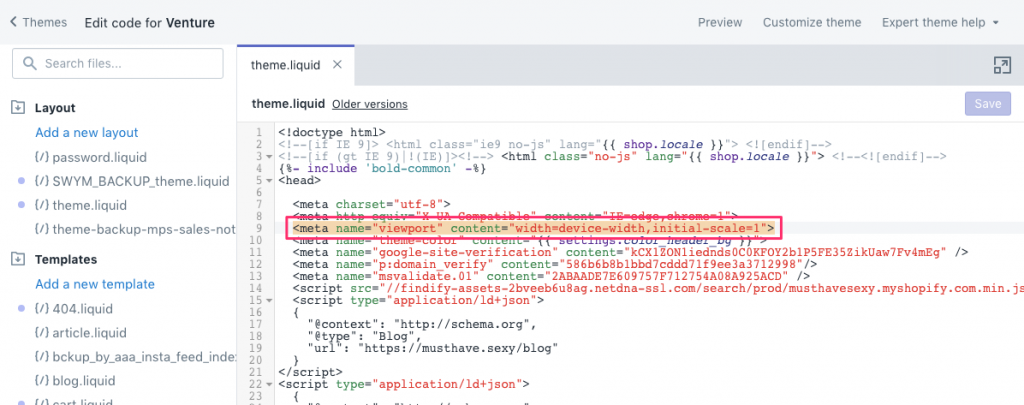
O tema do Shopify, assim como o WordPress, deve estar pronto para visualização em diferentes dispositivos. No entanto, se você precisar verificar ou adicionar a visualização devido ao tema, você pode ir para Theme > Actions > Edit Code.

Localize o arquivo “theme.liquid” e você verá o viewport na seção <head>.

Se você não conseguir encontrar a viewport, então você pode entrar em contato com o desenvolvedor do tema ou adicionar a viewport e realizar o teste de responsividade para determinar seus próximos passos.